Lokale afbeeldingen invoegen in Google Earth
Om enkele vragen te beantwoorden, maak ik van de gelegenheid gebruik om het resultaat openbaar te maken.
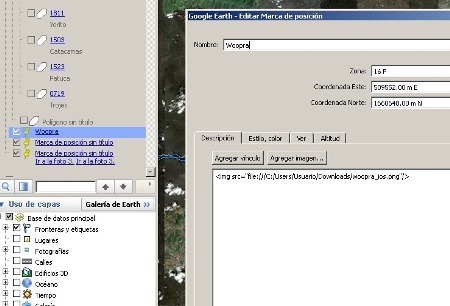
Een tijdje geleden had ik gesproken Hoe afbeeldingen kunnen worden ingevoegd gekoppeld aan een punt in Google Earth, hoewel webadressen worden gebruikt. In dit geval wil ik het laten zien met behulp van een lokaal pad:

Uitgaande van het bestand is in positie C: /Users/User/Downloads/woopra_ios.png, dan zou de code zijn:

Als u iets anders wilt doen, zoals het plaatsen van meerdere afbeeldingen, met dikte, met een andere grootte, kunt u een bredere code gebruiken
<img src=”bestand:///C:/images/topo1.jpg”WIDDTE = 500 HOOGTE = 400 BORDER = 8/>
<img src=”bestand:///C:/images/luna.jpg”WIDDTE = 500 HOOGTE = 400 BORDER = 8 />
<img src=”bestand:///C:/images/shema.jpg”WIDDTE = 500 HOOGTE = 400 BORDER = 8 />
Als je een tafel wilt plaatsen, kun je meer details, achtergrondkleur, etc. gebruiken. Het kan worden gedaan met Dreamweaver of een andere html-editor en vervolgens de code kopiëren. Ik laat er bijvoorbeeld een achter:
Header
Menu Tekst 1 Tekst 2 Tekst 3t
Inhoud
afbeelding hier
twee
Geofumed
En dit zou het gevolg zijn:

Natuurlijk ondersteunt Google Earth niet alle HTML- of javascript-tags, maar genoeg kan worden gedaan.







Er is de mogelijkheid dat de foto's KML-map waarin het opgeslagen KML, en dus zelfs bewegende directory te krijgen, wordt doorgegeven aan een USB- of CD, zowel KML en foto's, zijn er geen problemen?
bedankt
Het is heel interessant al deze informatie, ik reeds bereikte de plaats van de foto's in mijn KML van mijn harde schijf, maar ik heb om foto's en KML te leveren op een CD aan een klant, en zoals u weet dat sommige PC heeft de CD map als D: \ and anderen zoals E: \ of F: \, weet je al, afhankelijk van het aantal vaste schijven dat ze hebben, partities, enz.
Hoe kan ik mijn KML-bestand vertellen dat de foto's altijd in de huidige werkmap staan, dat wil zeggen, trek de foto's van de huidige map waar de KML is opgeslagen.
Dit option've gedaan in Excel, waar ik zag twee opties, een waar door middel van macro's waar de huidige werkdirectory wordt geactiveerd (dat wil zeggen waar het bestand wordt opgeslagen waarmee u werkt) en een andere door de formules die voor het eerst de werkmap wordt geëxtraheerd en is afgerond met andere functies en formules.
Bestaat in de programmering KML de optie waarin ik zeg dat ik wil het beeld van de huidige directory, dat wil zeggen, waar u ook opslaan van het bestand ziet er altijd in dezelfde map de foto, verwijderen of zijn slechts dromen van mij ?
bedankt
Ik heb geprobeerd om foto's te plaatsen, zoals je zegt in het voorbeeld, maar ik krijg het leeg, kopieerde ik de foto's in dezelfde map waar de KMZ en nog steeds hetzelfde, help me please.
Bedankt voor uw codes om beelden in de google in te voeren, de code met http-link werkt maar deze code trekt de foto niet leeg.
Probeer met:
De afbeelding en het KMZ-bestand moeten in dezelfde map zijn. Nuttig als u bestanden van de ene pc naar de andere wilt transporteren.
groetingsredacteur bedankt voor de hulp, ik hoop dat mijn zorgen zorgen en veel mensen snel helpen met meer vragen